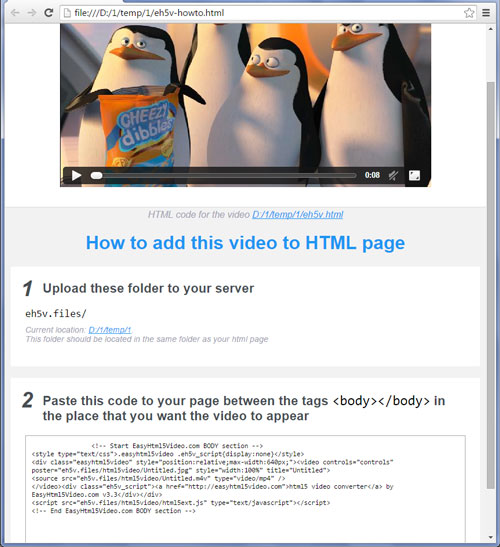
Example Html Page With Embedded Video
How to Add Audio on the Web Page Before HTML5 audio files were added to the page by integrating background sound with the help of tag. Each format is in its own video tag.

How To Add A Video Tag In Html5
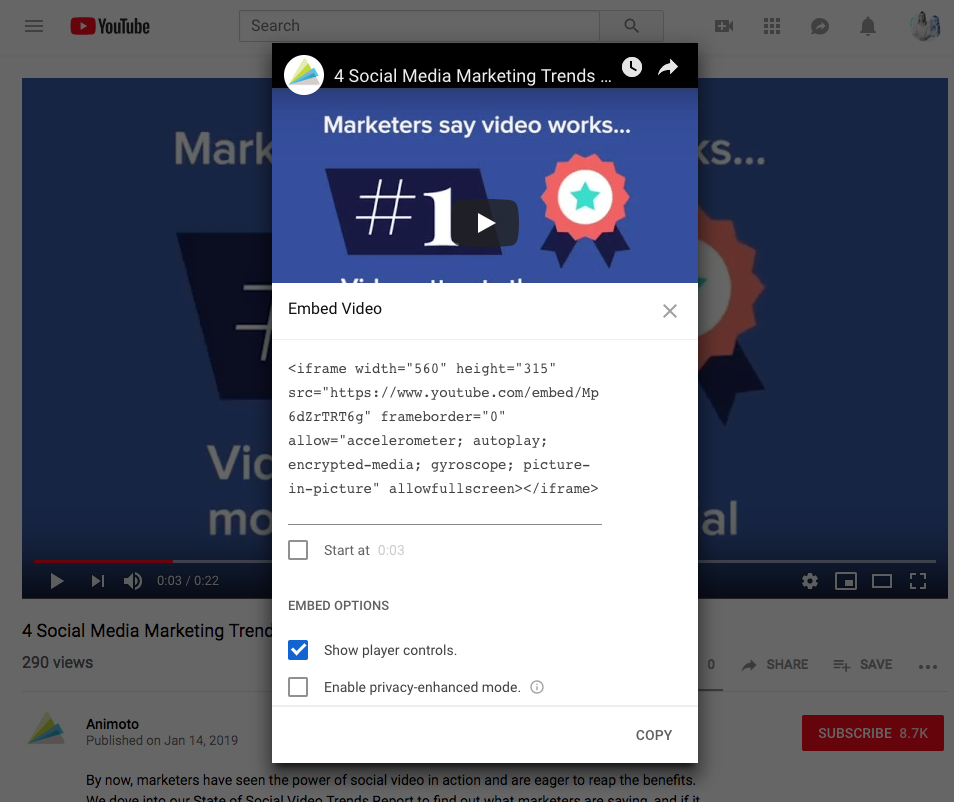
Below is an example of the code used to display the above YouTube video.

Example html page with embedded video. The website that achieved the largest conversion. Using video on a landing page can increase conversion by up to 86. If height and width are not set the page might flicker while the video loads.
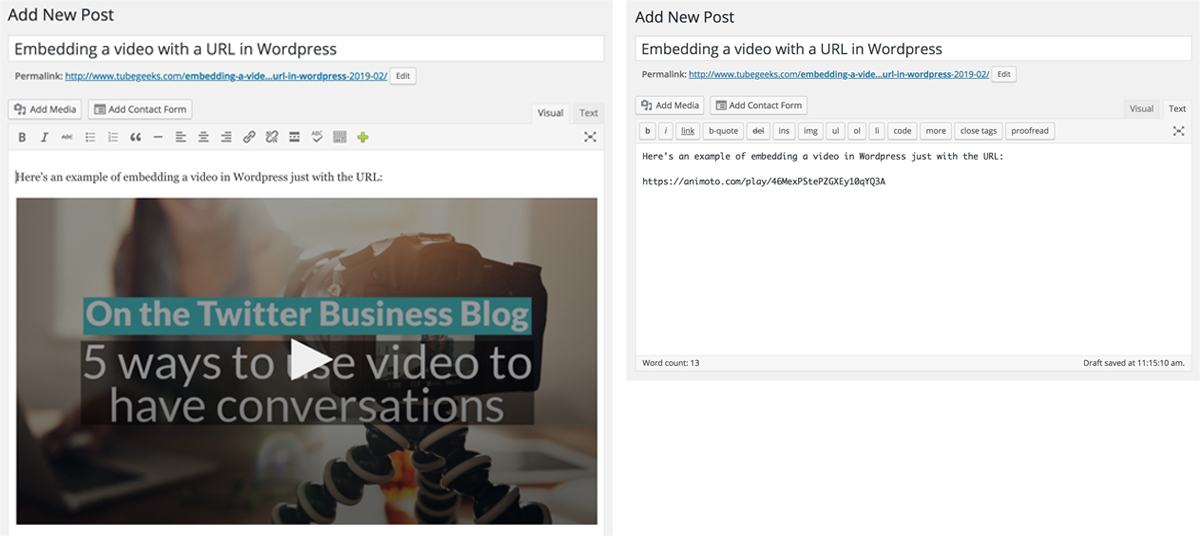
Copy the embed link as shown above and add it to the HTML document. The tag defines a container for an external resource such as a web page a picture a media player or a plug-in application. The text within our tag will appear if the video cannot render on the web page.
It is a good idea to always include width and height attributes. Inserting video onto a web page was not relatively easy because web browsers did not have a uniform standard for defining embedded media files like video. The element allows you to specify alternative video files which the browser may choose from.
Embedding Video in HTML Document. To remove the border around the iframe. The video is in the three common web formats MPEG mp4 WebM webm OGG ogv.
Once youve clicked the Share link click the Embed link. This statistic comes from a study by EyeView on various ecommerce sites. Check Browser Support for the HTML Video Tag.
HTML5 Video Test Page. Similar to audio video element also has attributes to control the display of the player on the browser. In this article there is a short test video for HTML5.
Live Demo html HTML Video embed Learn Eclipse. You can try to run the following code to learn how to embed a video using HTML code. Src This attribute stands for the source which is very similar to the src attribute used in the image element.
The element is used to embed audio files to a web page and the element is used to embed a video. The HTML tag specifies an inline frame. The file was played while the page was viewed and the user couldnt mute the soundEstimated Reading Time.
This will open a screen with the YouTube video embed code which is also called an iframe code. If we wanted to include alternative sources we could use the following code. Open the YouTube page and find the video you want to embed.
We will add the link to a video file in the src attribute. The element allows us to embed video files into an HTML very similar to the way images are embedded. The browser will use the first recognized format.
In this chapter well demonstrates some of the many ways of adding videos on web pages from the latest HTML5 element to the popular YouTube videos. The controls attribute adds video controls like play pause and volume. Codecsvp8 vorbis which says that the file is a WebM video using VP8 for its video and Vorbis for audio.
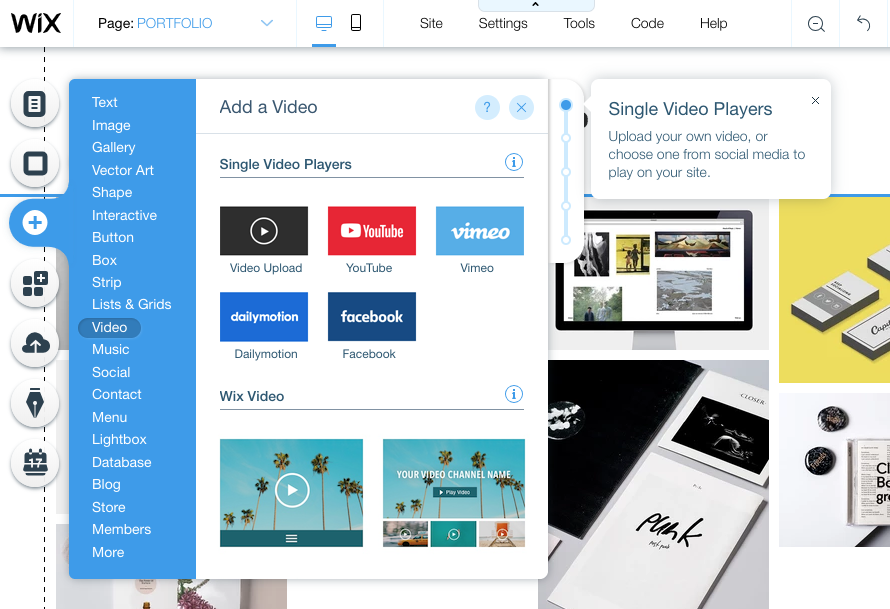
HTML5 also allows you to embed video on your page using element. Click on the Share button located under the video to open the sharing options. With the introduction of HTML5 you can now place videos directly into the page itself.
In the study two different variations of the same website were built with 50 of the traffic being directed to a landing page with an embedded video the other 50 directed to a page without. Server support for video If the MIME type for the video is not set correctly on the server the video may not show or show a gray box containing an X if JavaScript is enabled. The HTML element is used to embed video in web.
Next click on the Embed option which will appear under Share a Link. The HTML code for all YouTube videos is found through the share link found on every YouTube video. In the above example we use the src attribute to reference the video at videosourVideomp4We also tell the browser to utilize the default set of controls that comes with it using the controls attribute.
Warning Most browsers no longer support Java Applets and Plug-ins. The src attribute defines the URL of the page to embed. Always include a title attribute for screen readers The height and width attributes specifies the size of the iframe.
If the browser does not support the HTML5 video element then the text message present between the tags will be shown on the browser. This makes it possible to have videos play on pages that are designed for mobile devices as plugins like Adobe Flash Player dont work on Android or iOS. A relatively simple example is videowebm.

Bootstrap 4 Example Snippet Team Cards Columns Block Web Design Column Cards

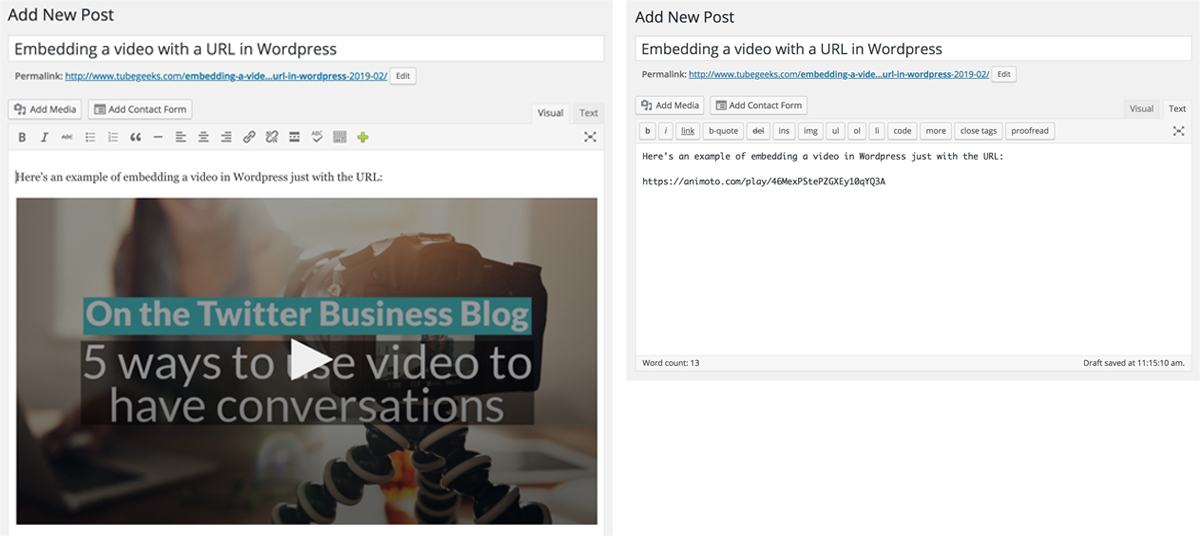
Complete Guide To Embedding Video On Your Website Animoto

Complete Guide To Embedding Video On Your Website Animoto

How To Autoplay Embedded Youtube Videos On Your Page Appuals Com

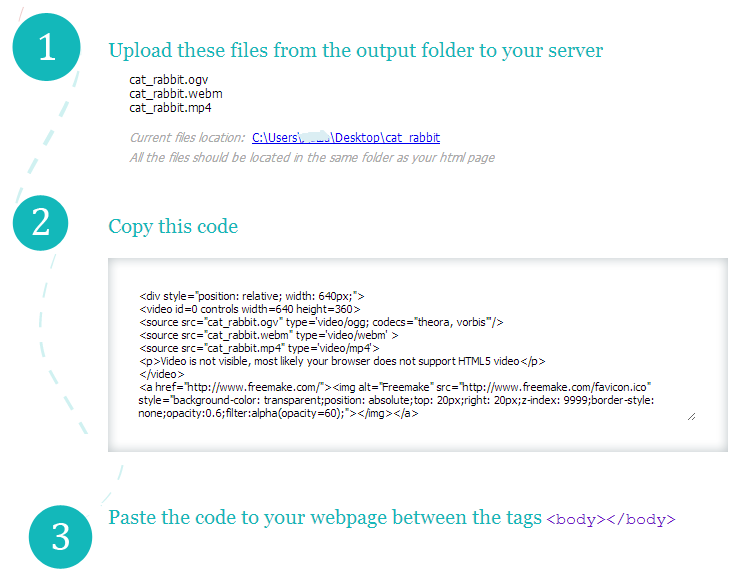
Embed Video On Website 5 Easiest Ways Freemake

How To Add Live Streaming Video On Your Website In 2021 Colorwhistle

Embed Html5 Game Wordpress Plugin Redfoc Wordpress Plugins Plugins Wordpress

Html Css Certification Course For Beginnershtml Css Certification Course For Beginn Https Www Freewebcart Com Html Css Cer Html Css Learn Html And Css Css

Embed Video On Website 5 Easiest Ways Freemake

Complete Guide To Embedding Video On Your Website Animoto

Embed Video On Website 5 Easiest Ways Freemake

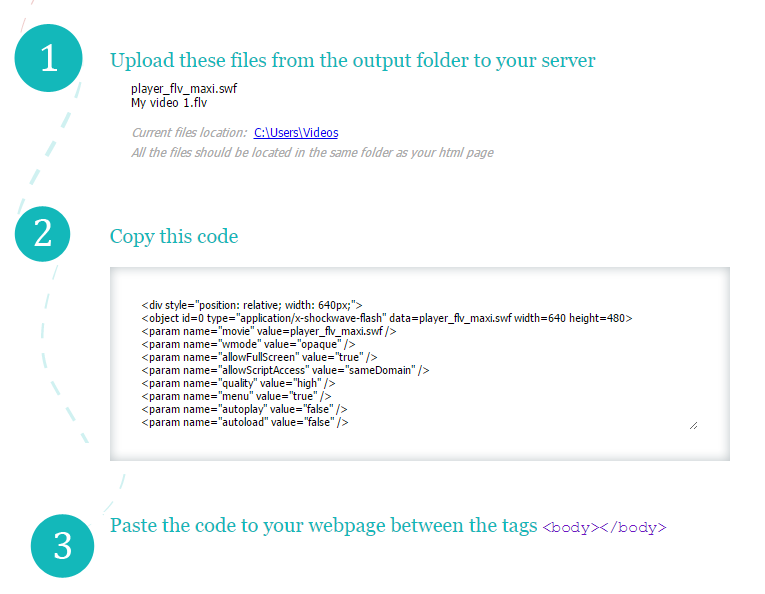
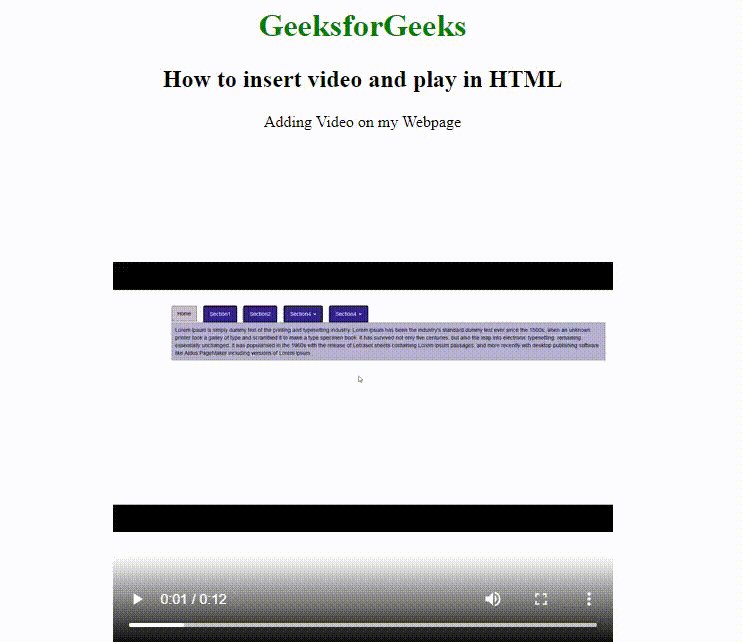
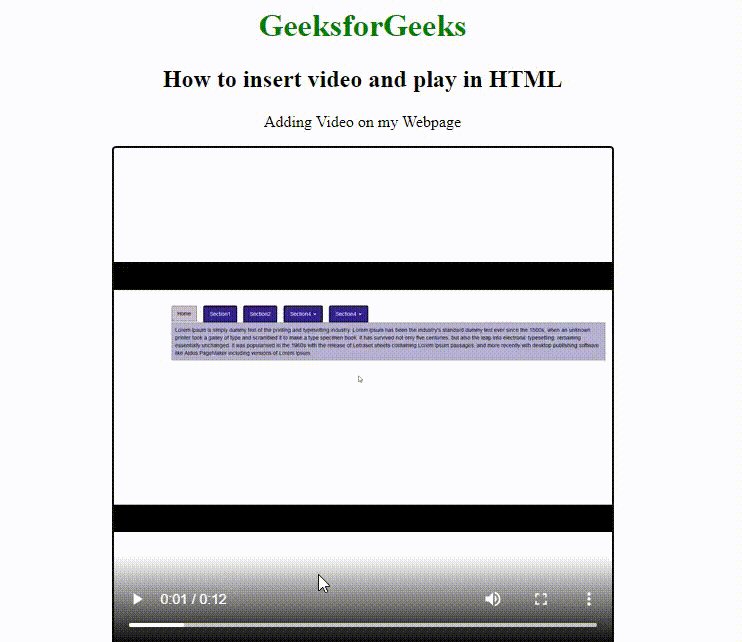
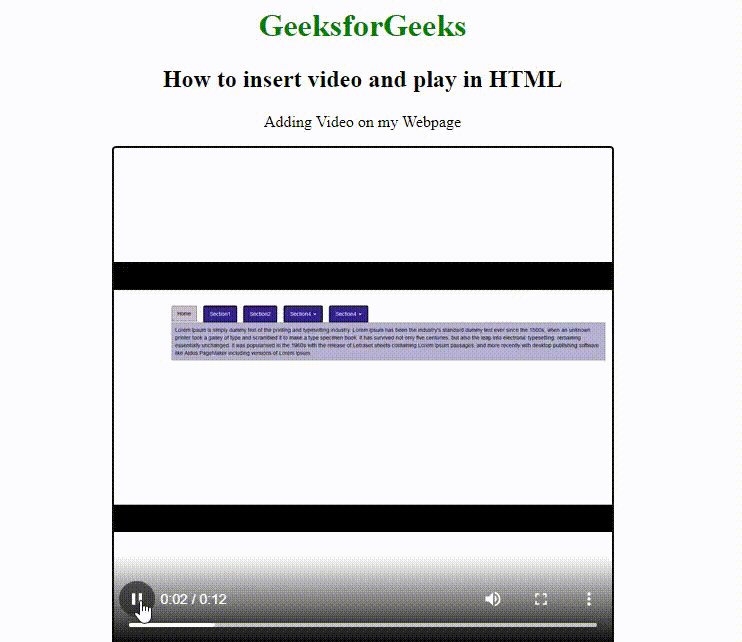
How To Insert Video In Web Page And Play It Using Html Geeksforgeeks

Css Select Multiple Elements In 2021 Learn Javascript Css Learn To Code

How To Embed Youtube Video In Html Without Iframe

Html Adding Youtube Videos Geeksforgeeks

How To Insert Video In Html Learn Html W3docs



Post a Comment for "Example Html Page With Embedded Video"